Salah satu tips dan trik jitu dalam memaksimalkan situs WordPress untuk SEO adalah menambahkannya ke Google Search Console (GSC). Di sini, GSC berperan sebagai alat webmaster khusus untuk membantu dan mendorong situs website serta mempertahankan posisinya di mesin pencarian. Lalu, bagaimana cara menambahkan situs WordPress ke Google Search Console?
Oh iya sebelum itu jangan lupa cari tahu perbedaan WordPress.org VS WordPress.com
Apa Itu Google Search Console?
Sebelum mulai menambahkan situs WordPress ke GSC, sebaiknya ada baiknya kita kenali dulu lebih dalam. Pada awalnya layanan GSC ini menggunakan nama Google Webmaster Tools yang kemudian diubah. Walaupun mungkin sudah banyak yang tau dan sudah banyak yang memuat artikel serupa, saya tetap mencoba sharing. Penjelasan tentang Google Search Console adalah sebagai berikut:
- Merupakan layanan resmi yang dikeluarkan oleh Google yang membantu dengan SEO
- Tempat untuk menambahkan sitemap dari situs web tertentu lalu mengontrol setting SEO lainnya. Seperti mengontrol seberapa cepat penelusuran situs Kamu.
- Berperan untuk memasukkan WordPress dan semua URL untuk diinput ke mesin pencarian Google.
- Memungkinkan Kamu untuk bisa melihat analytics, mulai dari berapa banyak jumlah klik, jumlah pengunjung, performa website dan lainnya.
Keberadaan GSC sangat penting, apalagi untuk teman-teman yang ingin serius mengembangkan situs atau blog. Karenanya, mari kita mulai langkah-langkah menambahkan GSC.
Cara Menambahkan Situs WordPress Ke Google Search Console
Sebelum dimulai, siapkan dulu perangkat yang akan digunakan, lalu buka laman browser Kamu, selanjutnya adalah:
Buka situs Google Search Console lalu kemudian klik/ pilih tombol “mulai sekarang” atau “start now”.
Untuk masuk, Kamu harus menggunakan akun Gmail, dan lanjutkan dengan “login”.
Jika sudah masuk, lalu kemudian isi URL dari situs yang Kamu miliki.
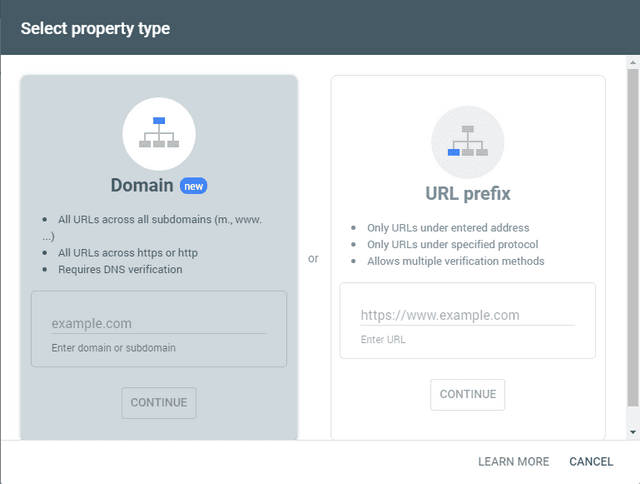
Ada dua cara untuk verifikasi situs: dengan menggunakan nama domain atau awalan URL. Saran saya lebih baik menggunakan pilihan awalan URL karena lebih fleksibel.
Pastikan alamat tersebut benar dan sesuai. Beda satu huruf saja, sudah dibaca beda oleh Google. Perlu diingat juga, bahwa mesin pencari superior ini menganggap HTTP dan HTTPS sebagai dua protokol yang berbeda. Semisal menganggap https://www.domainkamu.com dan https://domainkamu.com sebagai dua situs web yang berbeda.
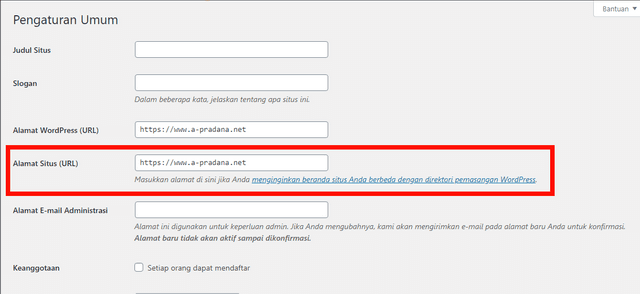
Apabila teman-teman kurang yakin dan ragu, maka cara terbaik untuk mengetahui URL yang tepat untuk teman-teman masukkan adalah dengan masuk ke area admin WordPress lalu kemudia masuk ke halaman Settings » General.
Di sana teman-teman akan melihat URL situs web yang dimiliki pada kolom alamat situs.
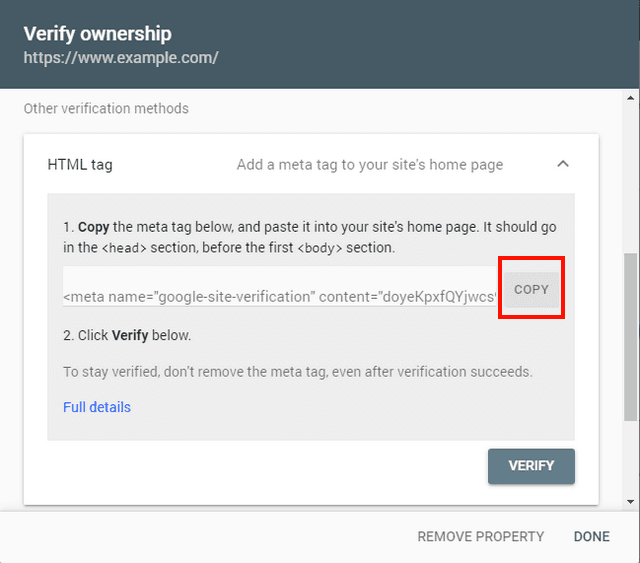
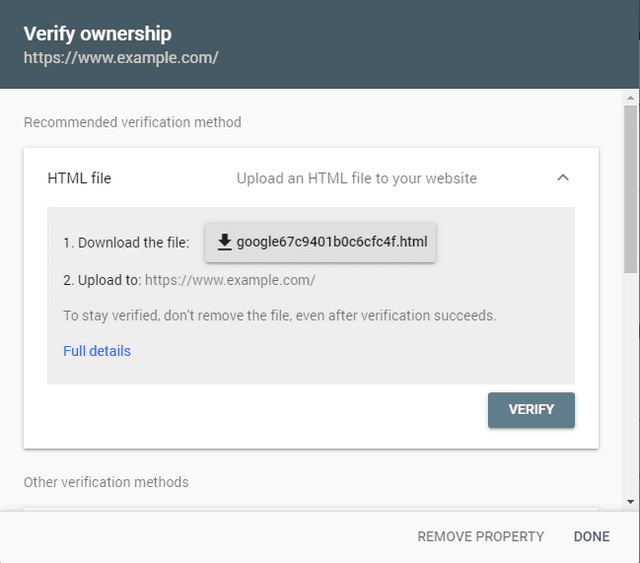
Setelah cocok dan pas, klik opsi “lanjut” dan Kamu akan diminta untuk verifikasi akun website.

Tambahkan meta tag verifikasi tersebut di WordPress, akan secara otomatis akan diverifikasi bahwa Kamu adalah sang pemilik web tersebut.
Google pun secara berkala akan memeriksa tag HTML dan juga bisa menonaktifkan akses Kamu ke data situs web tersebut, jika tak menemukan tag verifikasi.
Oh iya, terkait cara memasukan tag HTML kebanyakan tutorial WordPress akan memberikan cara dengan mengedit file header.php pada tema WordPress teman-teman dan lalu menambahkan kode tersebut tepat di atas tag <body>.
Tatapi jujur saja, saya tidak merekomendasikan cara ini, sebab jika teman-teman memperbarui atau mengubah tema blog, maka tag HTML pun hilang.
Berikut ini ada metode lain agar Google bisa terus memverifikasi kepemilikan atas web Kamu, yakni:
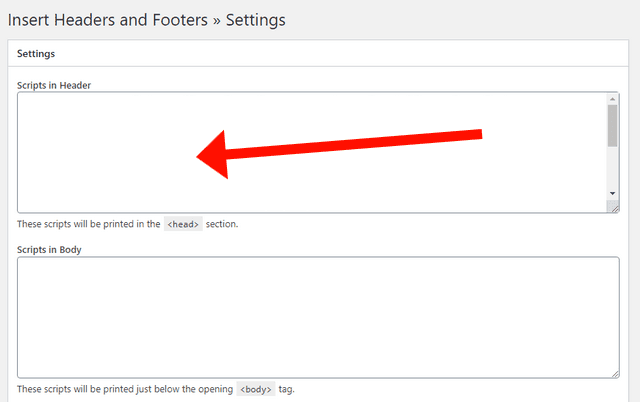
Pertama kamu harus instal dan Aktifkan plugin Insert Header dan Footer di WordPress.
Sesudah di aktifkan, lalu buka halaman Settings » Insert Headers and Footers, kemudian paste kode HTML yang sebelumnya disalin pada kotak “Script in Header”
Tekan tombol save untuk menyimpan.
Sekarang, Kamu bisa kembali ke halaman GSC lalu pilih pengaturan dan klik tombol verifikasi. Prosesnya GSC akan mencari tag HTML pada kode situs website Kamu. Jika berhasil maka akan tampil pesan singkat yang menyatakan verifikasi telah berhasil. Namun sebaliknya, kalau teman-teman tak menemukan pesan laporan sukses, Kamu perlu mengosongkan cache pada WordPress.
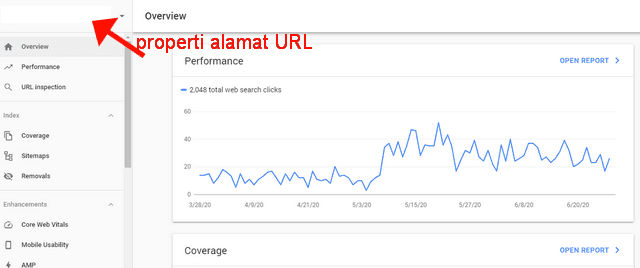
Jika telah berhasil menambahkan alamat situs WordPress ke GSC, selanjutnya teman-teman bisa menuju ke halaman utama. Caranya klik tombol “pergi ke properti” dan tuju halaman dashboard Kamu di sana. Dari halaman tersebut, teman-teman bisa melihat adanya laporan kerja dan indeks website.
Sebelum melanjutkan ada baiknya kita beri tahu Google sedikit lebih banyak tentang situs web yang kita miliki. Tentu saja ini akan membantu mesin pencari powerfull ini menjelajah situs web teman-teman lebih efisien.
Tambahkan XML Sitemap ke GSC
XML Sitemap merupakan sebuah file atau berkas yang merangkum semua konten situs kita ke dalam format berkas XML, sehingga mesin pencari seperti Google dapat dengan mudah menemukan dan mengindeks konten yang kita miliki.
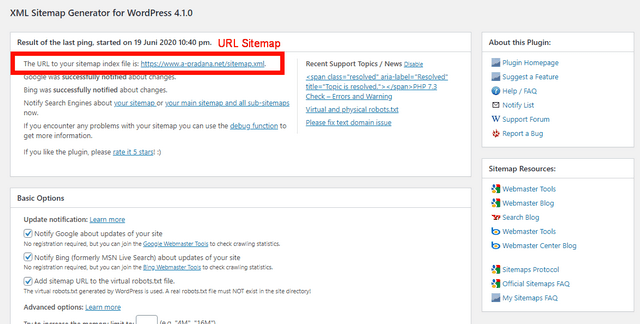
Kalau saya biasanya menambahkan sitemap XML ke situs WordPress adalah dengan menginstal dan mengaktifkan plugin XML Sitemap Generator. Banyak juga orang lain menggunakan plugin SEO populer seperti YOAST SEO.
Setelah instal dan aktivasi, kemudian masuk ke Settings » XML-Sitemap. Dari sini, kamu hanya perlu menggulir ke pilihan update option yang berada dipaling bawah. Nantinya plugin ini otomatis akan membuat file XML. memastikannya diaktifkan.
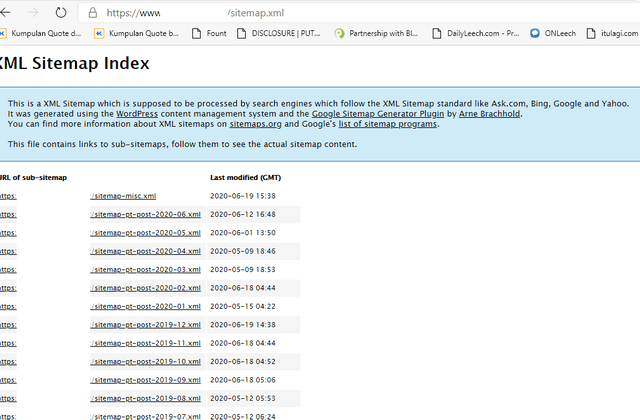
Biasanya sitemap tersebut memiliki sitemap.xml, sehingga jika dibuka melalui URL sebagai contoh :
https://www.domainkamu.com/sitemap.xml
Sekarang kamu sudah mempunyai halaman sitemap XML, dan ayo bantu Google menemukannya lebih cepat.
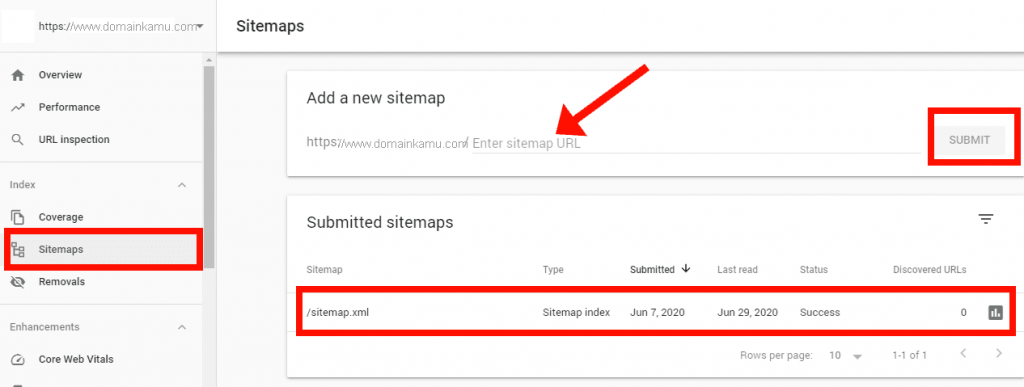
Cukup kembali ke halaman dashboard/ utama GSC dan klik menu Sitemaps dikolom kiri.
Lalu selanjutnya kamu tinggal masukkan nama sitemap tadi dibagian terakhir dari URL sitemap teman-teman. Kemudian ‘Tambahkan sitemap baru’ dan klik tombol Submit/ Kirim.
Google sekarang akan menambahkan URL sitemap teman-teman ke GSC.
Dan taraaaaaa… kamu telah berhasil menggunakan cara menambahkan situs WordPress ke Google Search Console.
Cara Menggunakan Google Search Console
Selanjutnya Kamu bisa menggunakan GSC. Berikut tata cara penggunaannya :
- Kenali Istilah Pada Google Search Console
Sebelum mengaplikasikan alat webmaster ini, Kamu perlu mengetahui beberapa istilah yang ada pada Google Search Console, seperti contohnya:
- Impression adalah setiap link URL yang muncul dari hasil pencarian. Sekalipun alamat website tersebut tidak diklik ataupun dikunjungi, tetap disebut impression.
- Click ialah tindakan ketika Kamu mengklik suatu link dan muncul di mesin pencari Google. Itu disebut satu klik. Bahkan sekalipun Kamu klik link tertentu lalu kembali dan mengklik link itu lagi, tetap disebut sama yaitu satu klik.
- CTR atau Click Through Rate merupakan click dibagi impression lalu dikali 100. Apabila link Kamu muncul 20 kali di mesin pencari dengan jumlah klik sebanyak 10 kali, maka CTR-nya adalah 50 persen.
- Tentukan Negara Yang Ditargetkan
Kamu bisa lebih fokus dengan mentargetkan audiens di negara tertentu. Untuk pengaturan ini bisa Kamu temui di menu “search traffic” lalu klik sub menu “international targeting”. Lanjut dengan pilih menu “country” dan tentukan wilayah negara manakah yang akan Kamu targetkan.
- Menambahkan XML Sitemap
XML Sitemap berperan untuk memberikan berbagai informasi ke mesin pencari, perihal semua halaman yang ada di web.
- Hubungkan Google Search Console Dengan Google Analytics
Dalam penggabungan ini bisa Kamu mulai dari dashboard Google Analytics. Bagian bawah kiri ada menu admin dan klik lalu pilih “property setting” terus “adjust search console” dan simpan.
Demikianlah cara menambahkan situs WordPress ke Google Search Console dan menggunakannya. Sebagai salah satu yang ingin lebih fokus ke situs web, Kamu perlu alat webmaster tersebut. Bahkan sejak dari awal membuat web.